== and === / Loose equality and Strict Equality operators
Difference between loose equality operator and strict equality operator in JavaScript.
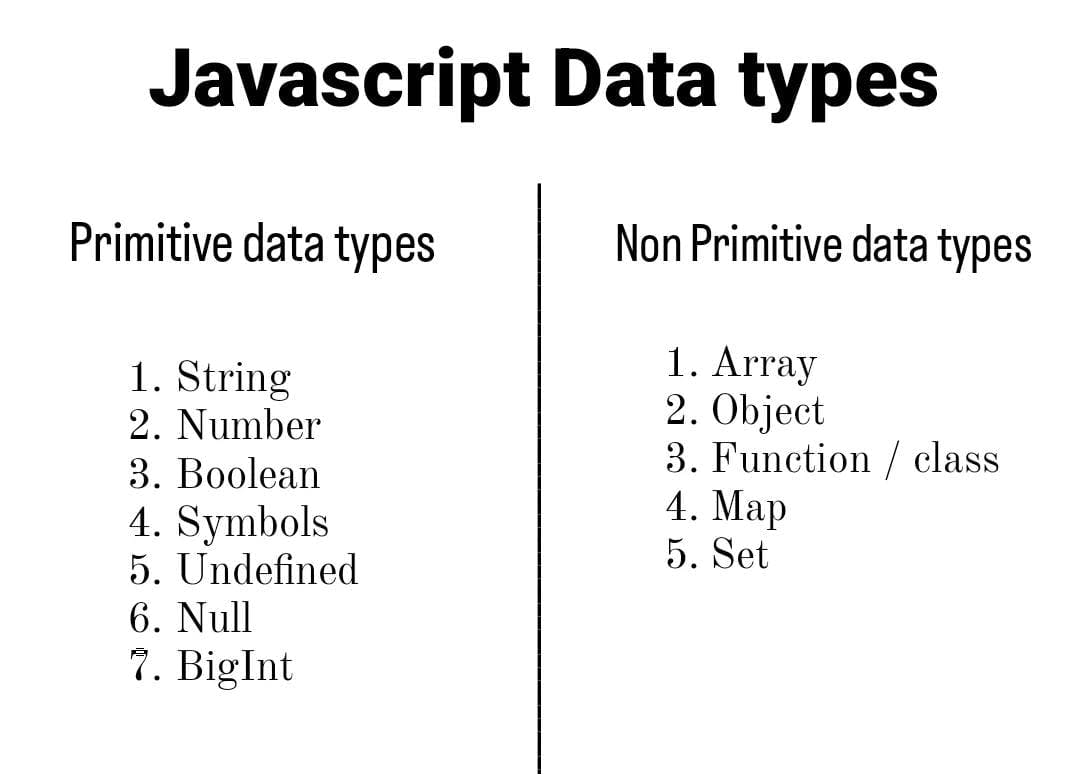
Data Types in JavaScript

Primitive data types
String - characters inside quotations
Number - integers and floats
Boolean - true or false
Symbols - unique identifiers of objects
Undefined - declared variable but unassigned value
Null - non-existing value
BigInt - integer larger than 253 (largest value for a Number type)
Non Primitive data type / Complex data type
Everything else that’s not a primitive data type belongs to a category called Objects*.*
Objects - a collection of different types of data
Objects (data type) include everything from functions to arrays.
'=' (single equal to) in JavaScript
A single equal to '=' in JavaScript is an Assignment Operator.
The Assignment Operator (=) assigns a value to a variable.
for example :
const a = 2 //variable a has been assigned the value of 2
console.log(a) //2
const b = a;
console.log(b) //2
what are '==' (double equal to) and '===' (triple equal to) in JavaScript?
'==' and '===' are Equality Operators in JavaScript.
'==' is the Loose Equality Operator
'===' is the Strict Equality Operator
Equality Operators are used for performing comparisons of operands.
For Primitive data types
Loose Equality Operator '=='
A loose equality operator takes the type of the object and converts it so that both types are the same and then it compares the values.
Let's learn with some Examples:
// Primitive Data types
console.log(1==1); //true
console.log(1=='1'); //true
console.log(0==false); //true
console.log('0'==false); //true
console.log(null==undefined); //true
console.log(0==''); //true
In example 1, for 1==1, the answer is true because it's simple to understand that both the values are the same and hence no type conversion takes place.
for 1=='1', here type conversion takes place and as both the values are the same we get true.
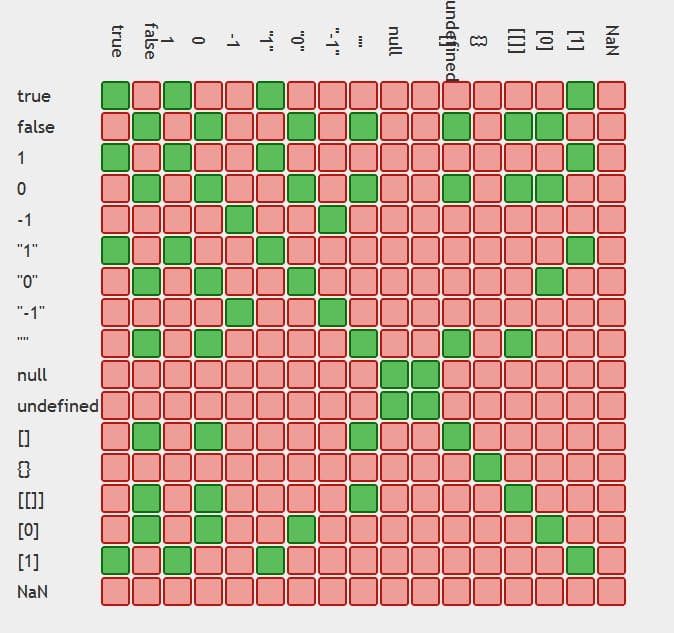
Equality table for == operator :

table generation credit:
Strict Equality Operator '==='
the Strict equality operator compares the data types and values.
// Primitive Data types
console.log(1===1); //true
console.log(1==='1'); //false
console.log(0===false); //false
console.log('0'===false); //false
console.log(null===undefined); //false
console.log(0===''); //false
Explanation:
In example 1, for 1===1, the answer is true because it's simple to understand that both the values and types are the same.
in other examples, there is a difference in types like in 1==='1'
1 is a number and the other '1' is a string, as the types are different, we get a false.
The same process happens with other examples, as the types are different we get a direct false as no type conversion takes place.
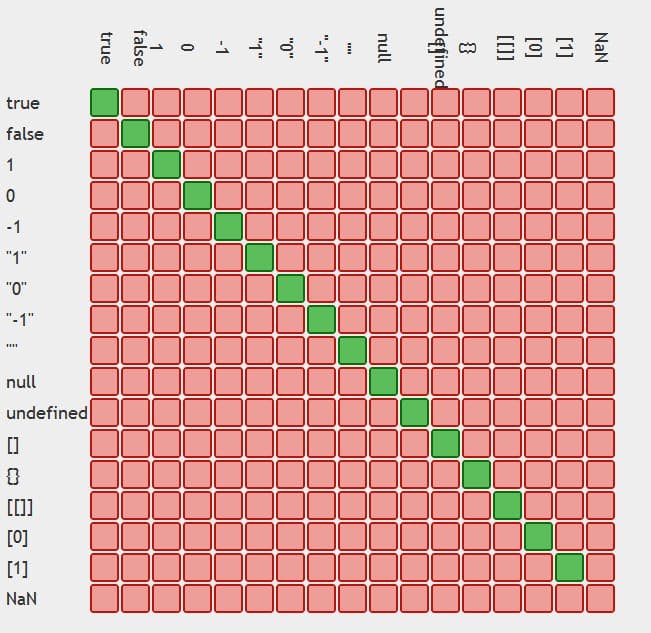
Equality table for === operator :

table generation credit:
https://github.com/dorey/JavaScript-Equality-Table
For Non Primitive Data types
// For Non Primitive Data types let c = {name:"adam", age:40}; let b = {name:"adam", age:40}; console.log(c==b) //false console.log(c===b) //false let d = b; console.log(d==b) //true console.log(d===b) //true let i = ['a','b','c']; let j = ['a','b','c']; console.log(i==j) //false console.log(i===j) //false let k = i; console.log(i==k) //true console.log(i===k) //trueIn Nonprimitive data types the reference locations are considered
c and b have the same object and also the same key and value
but we get a false because even if the data type is the same, c and b have different reference locations in memory.
in d == b and d===b, we get true because we have assigned d with the value of b. Hence, d has the same reference location as b.
i and j are an array and also the same items
but we get a false because even if the data type is the same, i and j have different reference locations in memory.
in i == k and i===k, we get true because we have assigned d with the value of b. Hence, it has the same reference location as k.
What does a difference in reference location mean?
const house1={ wallColor : "Red", interiorFlooring : "Italic"};
const house2={ wallColor : "Red", interiorFlooring : "Italic"};
console.log(house1==house2); //false
console.log(house1===house2); //false
For example, if there are two houses, and they are the same on the inside and the outside but they have different addresses like 24, Maple street and 29, Adrian street even though the houses are the same.
There's a difference as they are located in different locations.
Conclusion
both == and === operators are used for the comparison of operands.
The == and === operands are used to compare if two values are equal.
In Nonprimitive data types, the reference locations are considered.
When to use Loose Equality Operator and Strict Equality Operator?
The == Loose Equality Operator loosely compares two values, thus it can be used in cases where the data type of the operand isn't important.
The === Strict Equality Operator strictly compares two values, thus it is used in the places where the data type of the operand is important.