How to setup your Background image using CSS3.
Make your backgound image look stylish.
CSS makes the front-end of a website looks good and it creates a good user experience. Without CSS, websites would be less pleasing and harder to navigate.
We can make use of images as backgrounds to make our websites more pleasing. In this blog i'll be writing about how to put a background image using CSS3.
CSS background-image
The background-image property specifies an image to use as the background of an element. By default, the image is repeated so it covers the entire element.
- Start by setting up a class in HTML section to use it later for CSS.
<div class="main-container">
<h1 class="heading">The Wrecked Ship</h1>
</div>
- Give some padding as you want it to the div or equal padding on all sides is also ok
div{
padding: 8rem 4rem 10rem 9rem;
text-align: center;
max-width: min-content;
}
.heading{
color: white;
}
and Set up a background image on the class
.main-container{
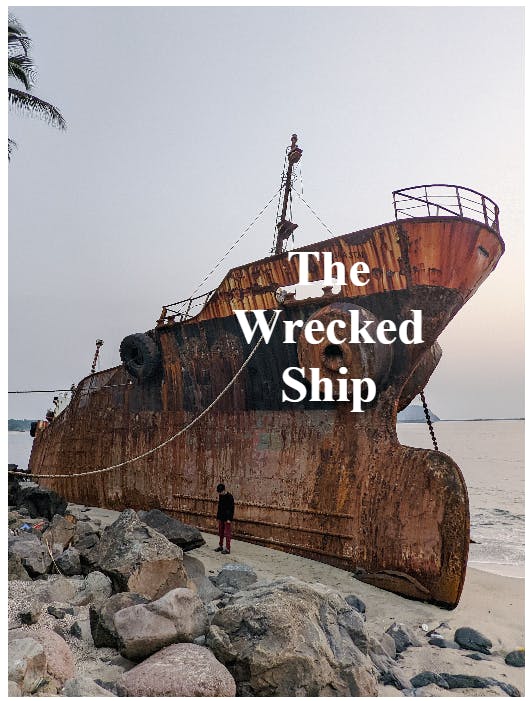
background-image: url("/background-images/ship-background.jpg");
}
Your background will look like this.

- The image size is not good. In order to make it look good. Use the background-size: cover;
.main-container{
background-image: url("/background-images/ship-background.jpg");
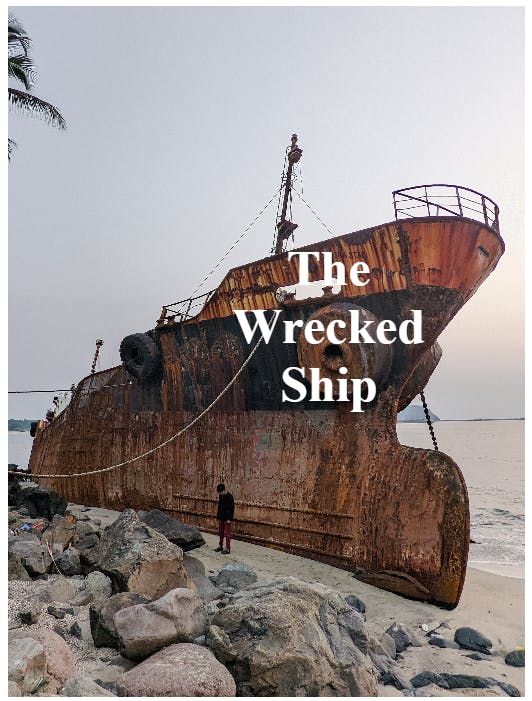
background-size: cover;
}
Now the size and fit are good, but the text is hard to read even though its colored white.

- As we can see in the above image that the background has a slightly higher hue than text. In order to fix it we add a second background in color in rgba to the class
.main-container{
background-image: url("/background-images/ship-background.jpg");
background-size: cover;
background-color: rgba(0, 0, 0, .5);
//color is black with transperancy 50%//
}

- The background image doesn't change because by default you can only use background image or background color. To fix this we use background-blend-mode to multiply.
.main-container{
background-image: url("/background-images/ship-background.jpg");
background-size: cover;
background-color: rgba(0, 0, 0, .5);
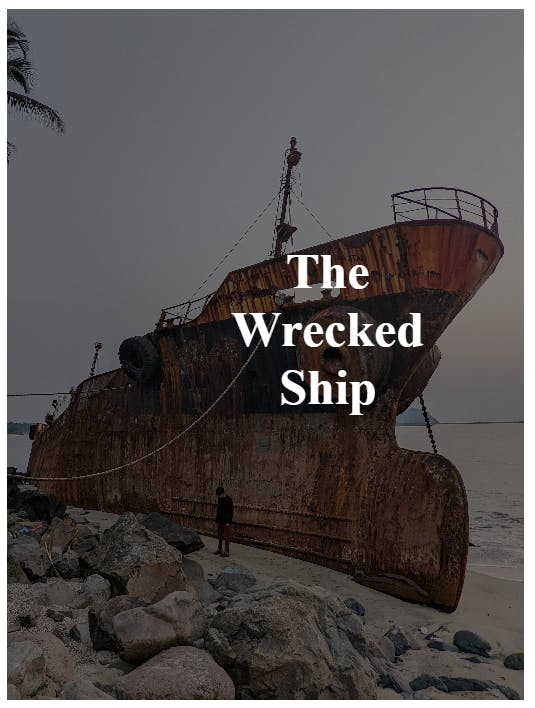
background-blend-mode: multiply;
}

Now the background is perfect and the text is better to read. This will make your Website look modern as the background image is more stylish.